|
600
|
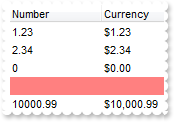
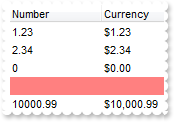
How can I display the currency only for not empty cells

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Number")
// oGrid.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
var_Column = oGrid.Columns.Add("Currency")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "len(%0) ? currency(dbl(%0)) : ''"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
// var_Items.ItemBackColor(var_Items.AddItem()) = 0x8080ff
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem()) = 8421631]
endwith
var_Items.AddItem("10000.99")
|
|
599
|
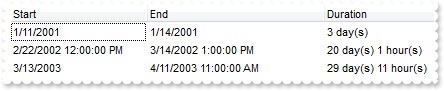
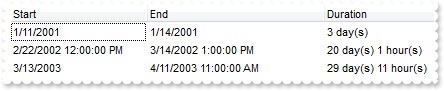
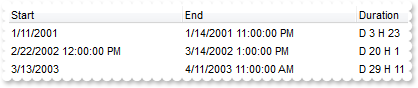
Is there a function to display the number of days between two date including the number of hours

local h,oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Start").Width = 32
var_Column = oGrid.Columns.Add("Start")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
oGrid.Columns.Add("End")
// oGrid.Columns.Add("Duration").ComputedField = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
var_Column1 = oGrid.Columns.Add("Duration")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.ComputedField = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("01/11/2001")
// var_Items.CellValue(h,1) = "01/14/2001"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/14/2001#]
endwith
h = var_Items.AddItem("02/22/2002 12:00:00")
// var_Items.CellValue(h,1) = "03/14/2002 13:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #3/14/2002 1:00:00 PM#]
endwith
h = var_Items.AddItem("03/13/2003")
// var_Items.CellValue(h,1) = "04/11/2003 11:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #4/11/2003 11:00:00 AM#]
endwith
|
|
598
|
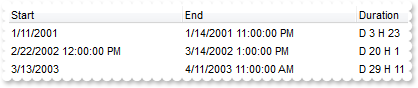
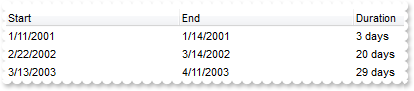
Is there a function to display the number of days between two date including the number of hours

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Start")
oGrid.Columns.Add("End")
// oGrid.Columns.Add("Duration").ComputedField = "" + ["] + "D " + ["] + " + int(date(%1)-date(%0)) + " + ["] + " H " + ["] + " + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
var_Column = oGrid.Columns.Add("Duration")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = """D "" + int(date(%1)-date(%0)) + "" H "" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("01/11/2001")
// var_Items.CellValue(h,1) = "01/14/2001 23:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/14/2001 11:00:00 PM#]
endwith
h = var_Items.AddItem("02/22/2002 12:00:00")
// var_Items.CellValue(h,1) = "03/14/2002 13:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #3/14/2002 1:00:00 PM#]
endwith
h = var_Items.AddItem("03/13/2003")
// var_Items.CellValue(h,1) = "04/11/2003 11:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #4/11/2003 11:00:00 AM#]
endwith
|
|
597
|
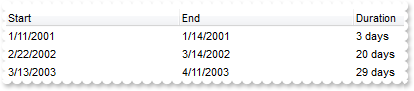
How can I display the number of days between two dates

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Start")
oGrid.Columns.Add("End")
// oGrid.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
var_Column = oGrid.Columns.Add("Duration")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "(date(%1)-date(%0)) + ' days'"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("01/11/2001")
// var_Items.CellValue(h,1) = "01/14/2001"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/14/2001#]
endwith
h = var_Items.AddItem("02/22/2002")
// var_Items.CellValue(h,1) = "03/14/2002"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #3/14/2002#]
endwith
h = var_Items.AddItem("03/13/2003")
// var_Items.CellValue(h,1) = "04/11/2003"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #4/11/2003#]
endwith
|
|
596
|
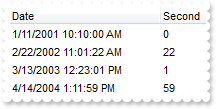
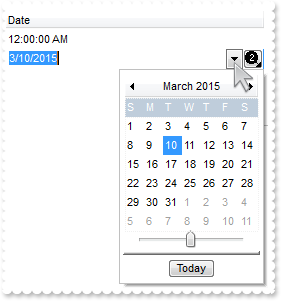
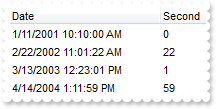
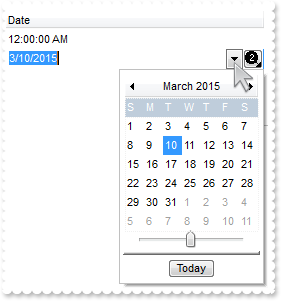
How can I get second part of the date

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("Second").ComputedField = "sec(date(%0))"
var_Column = oGrid.Columns.Add("Second")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "sec(date(%0))"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/11/2001 10:10:00")
var_Items.AddItem("02/22/2002 11:01:22")
var_Items.AddItem("03/13/2003 12:23:01")
var_Items.AddItem("04/14/2004 13:11:59")
|
|
595
|
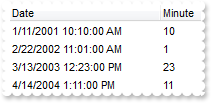
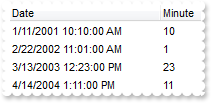
How can I get minute part of the date

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("Minute").ComputedField = "min(date(%0))"
var_Column = oGrid.Columns.Add("Minute")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "min(date(%0))"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/11/2001 10:10:00")
var_Items.AddItem("02/22/2002 11:01:00")
var_Items.AddItem("03/13/2003 12:23:00")
var_Items.AddItem("04/14/2004 13:11:00")
|
|
594
|
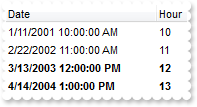
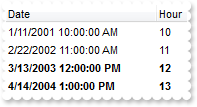
How can I check the hour part only so I know it was afternoon

local oGrid,var_Column,var_ConditionalFormat,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.ConditionalFormats.Add("hour(%0)>=12").Bold = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("hour(%0)>=12")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("Hour").ComputedField = "hour(%0)"
var_Column = oGrid.Columns.Add("Hour")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "hour(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/11/2001 10:00:00")
var_Items.AddItem("02/22/2002 11:00:00")
var_Items.AddItem("03/13/2003 12:00:00")
var_Items.AddItem("04/14/2004 13:00:00")
|
|
593
|
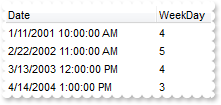
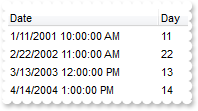
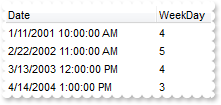
What about a function to get the day in the week, or days since Sunday

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
var_Column = oGrid.Columns.Add("WeekDay")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "weekday(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/11/2001 10:00:00")
var_Items.AddItem("02/22/2002 11:00:00")
var_Items.AddItem("03/13/2003 12:00:00")
var_Items.AddItem("04/14/2004 13:00:00")
|
|
592
|
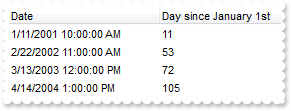
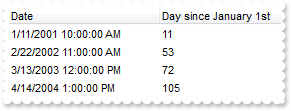
Is there any function to get the day of the year or number of days since January 1st

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
var_Column = oGrid.Columns.Add("Day since January 1st")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "yearday(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/11/2001 10:00:00")
var_Items.AddItem("02/22/2002 11:00:00")
var_Items.AddItem("03/13/2003 12:00:00")
var_Items.AddItem("04/14/2004 13:00:00")
|
|
591
|
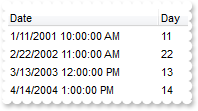
How can I display only the day of the date

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("Day").ComputedField = "day(%0)"
var_Column = oGrid.Columns.Add("Day")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "day(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/11/2001 10:00:00")
var_Items.AddItem("02/22/2002 11:00:00")
var_Items.AddItem("03/13/2003 12:00:00")
var_Items.AddItem("04/14/2004 13:00:00")
|
|
590
|
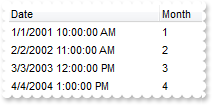
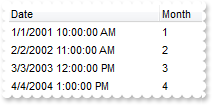
How can I display only the month of the date

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("Month").ComputedField = "month(%0)"
var_Column = oGrid.Columns.Add("Month")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "month(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
589
|
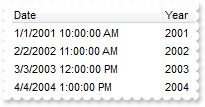
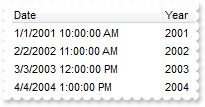
How can I get only the year part from a date expression

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("Year").ComputedField = "year(%0)"
var_Column = oGrid.Columns.Add("Year")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "year(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
588
|
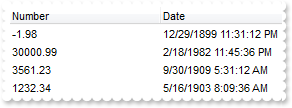
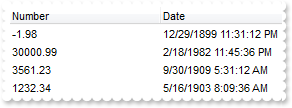
Can I convert the expression to date

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Number")
// oGrid.Columns.Add("Date").ComputedField = "date(dbl(%0))"
var_Column = oGrid.Columns.Add("Date")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "date(dbl(%0))"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("30000.99")
var_Items.AddItem("3561.23")
var_Items.AddItem("1232.34")
|
|
587
|
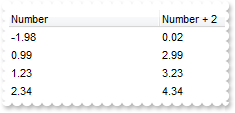
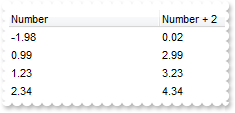
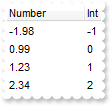
Can I convert the expression to a number, double or float

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Number")
// oGrid.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
var_Column = oGrid.Columns.Add("Number + 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "dbl(%0)+2"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
586
|
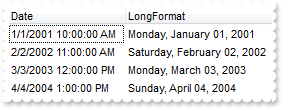
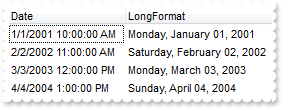
How can I display dates in long format

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
var_Column = oGrid.Columns.Add("LongFormat")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "longdate(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
585
|
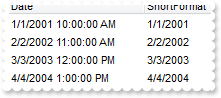
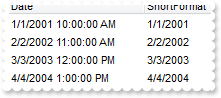
How can I display dates in short format

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
var_Column = oGrid.Columns.Add("ShortFormat")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "shortdate(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
584
|
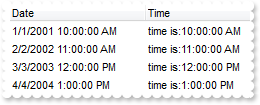
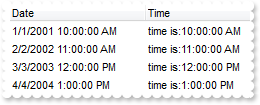
How can I display the time only of a date expression

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Date")
// oGrid.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
var_Column = oGrid.Columns.Add("Time")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "'time is:' + time(date(%0))"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
583
|
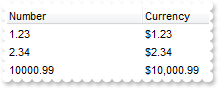
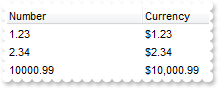
Is there any function to display currencies, or money formatted as in the control panel

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Number")
// oGrid.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
var_Column = oGrid.Columns.Add("Currency")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "currency(dbl(%0))"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("10000.99")
|
|
582
|
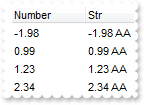
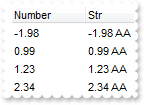
How can I convert the expression to a string so I can look into the date string expression for month's name

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Number")
// oGrid.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
var_Column = oGrid.Columns.Add("Str")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "str(%0) + ' AA'"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
581
|
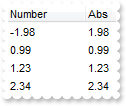
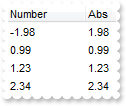
Can I display the absolute value or positive part of the number

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Number")
// oGrid.Columns.Add("Abs").ComputedField = "abs(%0)"
var_Column = oGrid.Columns.Add("Abs")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "abs(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
580
|
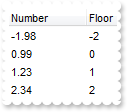
Is there any function to get largest number with no fraction part that is not greater than the value

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Number")
// oGrid.Columns.Add("Floor").ComputedField = "floor(%0)"
var_Column = oGrid.Columns.Add("Floor")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "floor(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
579
|
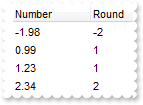
Is there any function to round the values base on the .5 value

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Number")
// oGrid.Columns.Add("Round").ComputedField = "round(%0)"
var_Column = oGrid.Columns.Add("Round")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "round(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
578
|
How can I get or display the integer part of the cell

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Number")
// oGrid.Columns.Add("Int").ComputedField = "int(%0)"
var_Column = oGrid.Columns.Add("Int")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "int(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
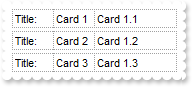
577
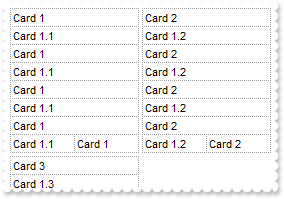
|
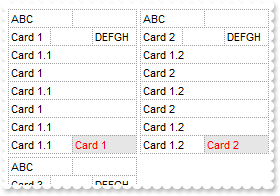
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("").FormatColumn = "proper(%0)"
var_Column = oGrid.Columns.Add("")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "proper(%0)"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("root")
var_Items.InsertItem(h,null,"child child")
var_Items.InsertItem(h,null,"child child")
var_Items.InsertItem(h,null,"child child")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
576
|
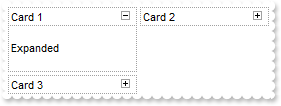
Is there any option to display cells in uppercase

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("").FormatColumn = "upper(%0)"
var_Column = oGrid.Columns.Add("")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "upper(%0)"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Chld 3")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
575
|
Is there any option to display cells in lowercase

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("").FormatColumn = "lower(%0)"
var_Column = oGrid.Columns.Add("")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "lower(%0)"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Chld 3")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
574
|
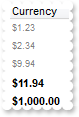
How can I display the column using currency format and enlarge the font for certain values

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Currency")
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("9.94")
var_Items.AddItem("11.94")
var_Items.AddItem("1000")
|
|
573
|
How can I highlight only parts of the cells

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("")
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Child 3")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
572
|
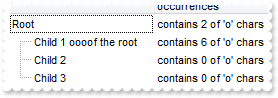
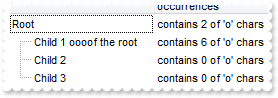
How can I get the number of occurrences of a specified string in the cell

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("")
var_Column = oGrid.Columns.Add("occurrences")
var_Column.ComputedField = "lower(%0) count 'o'"
var_Column.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1 oooof the root")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Child 3")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
571
|
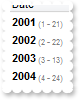
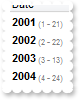
How can I display dates in my format

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Date")
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
var_Items = oGrid.Items
var_Items.AddItem("01/21/2001")
var_Items.AddItem("02/22/2002")
var_Items.AddItem("03/13/2003")
var_Items.AddItem("04/24/2004")
|
|
570
|
How can I display dates in short format

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Date").FormatColumn = "shortdate(value)"
var_Column = oGrid.Columns.Add("Date")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "shortdate(value)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001")
var_Items.AddItem("02/02/2002")
var_Items.AddItem("03/03/2003")
var_Items.AddItem("04/04/2004")
|
|
569
|
How can I display dates in long format

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Date").FormatColumn = "longdate(value)"
var_Column = oGrid.Columns.Add("Date")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "longdate(value)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001")
var_Items.AddItem("02/02/2002")
var_Items.AddItem("03/03/2003")
var_Items.AddItem("04/04/2004")
|
|
568
|
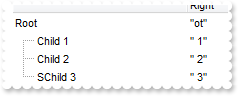
How can I display only the right part of the cell

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("")
var_Column = oGrid.Columns.Add("Right")
var_Column.ComputedField = "%0 right 2"
var_Column.FormatColumn = "'" + ["] + "' + value + '" + ["] + "'"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"SChild 3")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
567
|
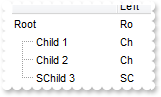
How can I display only the left part of the cell

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("")
// oGrid.Columns.Add("Left").ComputedField = "%0 left 2"
var_Column = oGrid.Columns.Add("Left")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "%0 left 2"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"SChild 3")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
566
|
How can I display true or false instead 0 and -1

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
var_Column = oGrid.Columns.Add("Boolean")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "value != 0 ? 'true' : 'false'"]
endwith
var_Items = oGrid.Items
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(0)
var_Items.AddItem(1)
|
|
565
|
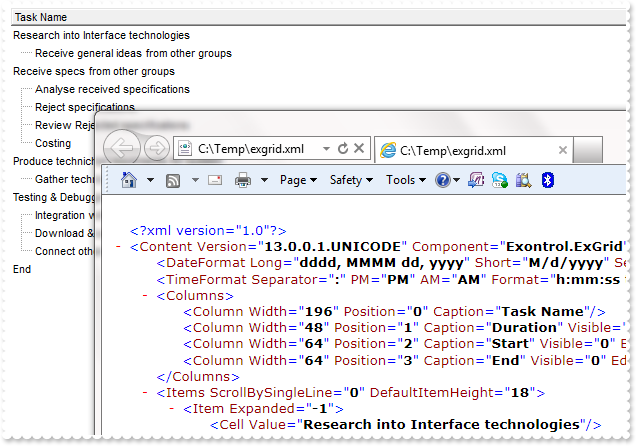
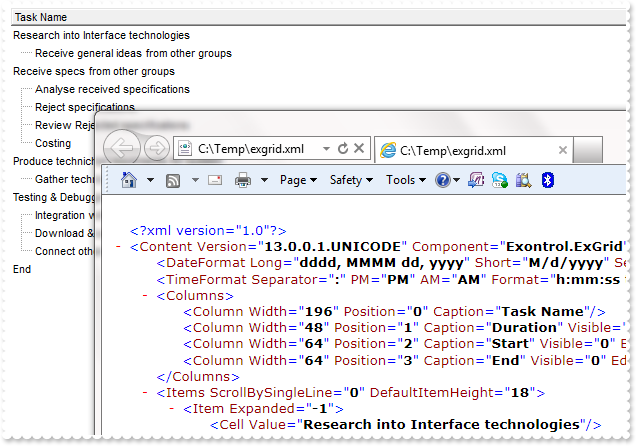
How can I save data on XML format

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LoadXML("http://www.exontrol.net/testing.xml")
oGrid.SaveXML("c:/temp/exgrid.xml")
|
|
564
|
How can I load data on XML format

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LoadXML("http://www.exontrol.net/testing.xml")
|
|
563
|
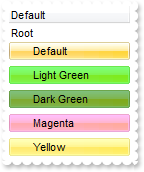
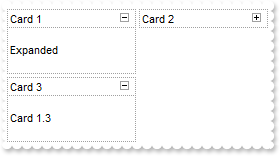
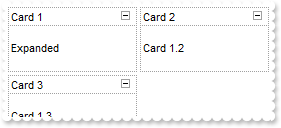
I have an EBN file how can I apply different colors to it, so no need to create a new one

local h,hC,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.SelBackColor = oGrid.BackColor
oGrid.SelForeColor = oGrid.ForeColor
oGrid.HasLines = 0
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,null,"Default")
// var_Items.ItemBackColor(hC) = 0x1000000
with (oGrid)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 16777216]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
hC = var_Items.InsertItem(h,null,"Light Green")
// var_Items.ItemBackColor(hC) = 0x100ff00
with (oGrid)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 16842496]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
hC = var_Items.InsertItem(h,null,"Dark Green")
// var_Items.ItemBackColor(hC) = 0x1007f00
with (oGrid)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 16809728]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
hC = var_Items.InsertItem(h,null,"Magenta")
// var_Items.ItemBackColor(hC) = 0x1ff7fff
with (oGrid)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 33521663]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
hC = var_Items.InsertItem(h,null,"Yellow")
// var_Items.ItemBackColor(hC) = 0x17fffff
with (oGrid)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 25165823]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
562
|
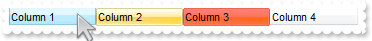
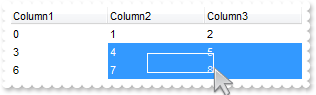
How can I change the background color or the visual appearance using ebn for a particular column

local oGrid,var_Column,var_Column1,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Def(7) = 16777216
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(7) = 16777216]
endwith
// var_Columns.Add("Column 3").Def(7) = 16777471
var_Column1 = var_Columns.Add("Column 3")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(7) = 16777471]
endwith
var_Columns.Add("Column 4")
|
|
561
|
How can I change the foreground color for a particular column

local oGrid,var_Column,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Def(8) = 8439039
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(8) = 8439039]
endwith
var_Columns.Add("Column 3")
|
|
560
|
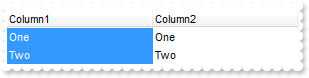
How can I change the background color for a particular column

local oGrid,var_Column,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Def(7) = 8439039
var_Column = var_Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(7) = 8439039]
endwith
var_Columns.Add("Column 3")
|
|
559
|
Does your control support RightToLeft property for RTL languages or right to left

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ScrollBars = 15
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGrid.RightToLeft = true
oGrid.EndUpdate()
|
|
558
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

local oGrid,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ScrollBars = 15
var_Columns = oGrid.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Columns.Add("C4")
var_Columns.Add("C5")
var_Columns.Add("C6")
var_Columns.Add("C7")
var_Columns.Add("C8")
oGrid.RightToLeft = true
oGrid.EndUpdate()
|
|
557
|
Can I display the cell's check box after the text

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Column.Def(34) = "caption,check"
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(34) = "caption,check"]
endwith
var_Items = oGrid.Items
// var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHasCheckBox(AddItem("Caption 1"),0) = True]
endwith
// var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHasCheckBox(AddItem("Caption 2"),0) = True]
endwith
|
|
556
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGrid.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
var_Column = oGrid.Columns.Add("Column")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(34) = "caption,check,icon,icons,picture"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Text")
// var_Items.CellImage(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,0) = 1]
endwith
// var_Items.CellHasCheckBox(h,0) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasCheckBox(h,0) = True]
endwith
|
|
555
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGrid.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
var_Column = oGrid.Columns.Add("Column")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(34) = "caption,icon,check,icons,picture"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Text")
// var_Items.CellImage(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,0) = 1]
endwith
|
|
554
|
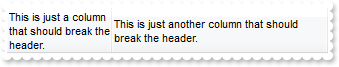
How can I display the column's header using multiple lines

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.HeaderHeight = 128
oGrid.HeaderSingleLine = false
// oGrid.Columns.Add("This is just a column that should break the header.").Width = 32
var_Column = oGrid.Columns.Add("This is just a column that should break the header.")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
oGrid.Columns.Add("This is just another column that should break the header.")
|
|
553
|
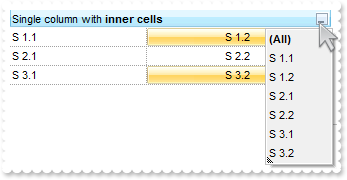
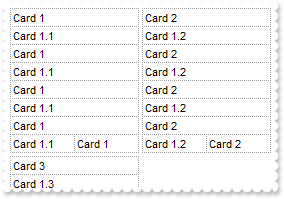
How can include the values in the inner cells in the drop down filter window

local oGrid,s,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -2
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = [Description(1) = ""] // oGrid.Description(1) = ""
oGrid.Template = [Description(2) = ""] // oGrid.Description(2) = ""
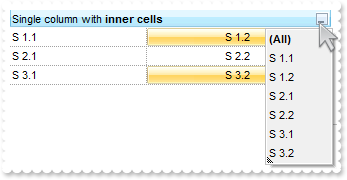
var_Column = oGrid.Columns.Add("Single Column")
var_Column.HTMLCaption = "Single column with <b>inner cells</b>"
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 64
oGrid.ShowFocusRect = false
var_Items = oGrid.Items
s = var_Items.SplitCell(var_Items.AddItem("S 1.1"),0)
// var_Items.CellValue(null,s) = "S 1.2"
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellValue(,s) = "S 1.2"]
endwith
// var_Items.CellHAlignment(null,s) = 1
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 1]
endwith
// var_Items.CellBackColor(null,s) = 0x1000000
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellBackColor(,s) = 16777216]
endwith
// var_Items.CellWidth(null,s) = 84
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellWidth(,s) = 84]
endwith
s = var_Items.SplitCell(var_Items.AddItem("S 2.1"),0)
// var_Items.CellValue(null,s) = "S 2.2"
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellValue(,s) = "S 2.2"]
endwith
// var_Items.CellHAlignment(null,s) = 1
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 1]
endwith
// var_Items.CellWidth(null,s) = 84
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellWidth(,s) = 84]
endwith
s = var_Items.SplitCell(var_Items.AddItem("S 3.1"),0)
// var_Items.CellValue(null,s) = "S 3.2"
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellValue(,s) = "S 3.2"]
endwith
// var_Items.CellHAlignment(null,s) = 1
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 1]
endwith
// var_Items.CellBackColor(null,s) = 0x1000000
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellBackColor(,s) = 16777216]
endwith
// var_Items.CellWidth(null,s) = 84
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellWidth(,s) = 84]
endwith
|
|
552
|
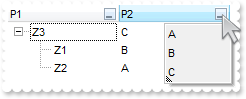
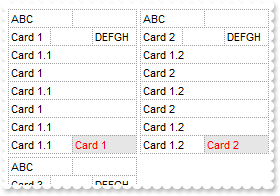
How can I sort the value gets listed in the drop down filter window

local h,oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = -1
oGrid.MarkSearchColumn = false
oGrid.Template = [Description(0) = ""] // oGrid.Description(0) = ""
oGrid.Template = [Description(1) = ""] // oGrid.Description(1) = ""
oGrid.Template = [Description(2) = ""] // oGrid.Description(2) = ""
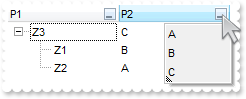
var_Column = oGrid.Columns.Add("P1")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16
var_Column1 = oGrid.Columns.Add("P2")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 32
var_Items = oGrid.Items
h = var_Items.AddItem("Z3")
// var_Items.CellValue(h,1) = "C"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "C"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Z1"),1) = "B"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Z1"),1) = "B"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Z2"),1) = "A"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Z2"),1) = "A"]
endwith
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
551
|
How can I align the text/caption on the scroll bar

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [ScrollPartCaption(1,512) = "left"] // oGrid.ScrollPartCaption(1,512) = "left"
oGrid.Template = [ScrollPartCaptionAlignment(1,512) = 0] // oGrid.ScrollPartCaptionAlignment(1,512) = 0
oGrid.Template = [ScrollPartCaption(1,128) = "right"] // oGrid.ScrollPartCaption(1,128) = "right"
oGrid.Template = [ScrollPartCaptionAlignment(1,128) = 2] // oGrid.ScrollPartCaptionAlignment(1,128) = 2
oGrid.ColumnAutoResize = false
oGrid.Columns.Add(Str(1))
oGrid.Columns.Add(Str(2))
oGrid.Columns.Add(Str(3))
oGrid.Columns.Add(Str(4))
oGrid.Columns.Add(Str(5))
oGrid.Columns.Add(Str(6))
|
|
550
|
How do I select the next row/item

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
// var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(NextVisibleItem(FocusItem)) = True]
endwith
|
|
549
|
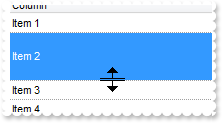
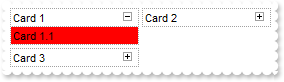
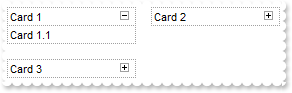
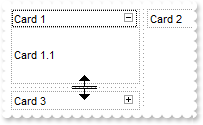
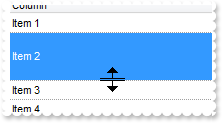
How do I enable resizing ( changing the height ) the items at runtime

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ItemsAllowSizing = -1
oGrid.DrawGridLines = 1
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
var_Items = oGrid.Items
// var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem("Item 2")) = 48]
endwith
oGrid.Items.AddItem("Item 3")
oGrid.Items.AddItem("Item 4")
|
|
548
|
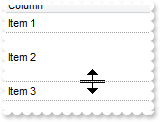
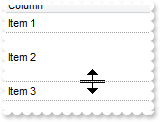
How do I enable resizing all the items at runtime

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ItemsAllowSizing = 1
oGrid.DrawGridLines = 1
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
var_Items = oGrid.Items
// var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem("Item 2")) = 48]
endwith
oGrid.Items.AddItem("Item 3")
|
|
547
|
How can I remove the filter
local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
oGrid.ClearFilter()
|
|
546
|
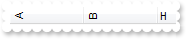
How can I vertically display the column's caption, in the header

local oGrid,var_Column,var_Column1,var_Column2
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("A").HeaderVertical = true
var_Column = oGrid.Columns.Add("A")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderVertical = True]
endwith
// oGrid.Columns.Add("B").HeaderVertical = true
var_Column1 = oGrid.Columns.Add("B")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.HeaderVertical = True]
endwith
// oGrid.Columns.Add("H").HeaderVertical = false
var_Column2 = oGrid.Columns.Add("H")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.HeaderVertical = False]
endwith
|
|
545
|
When I have a column in a grid that is set to having a checkbox, and the grid's singlesel is set to false, I am able to toggle the checkboxes for a while, but lose this functionality eventually. Do you have a tip

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Check").Def(0) = true
var_Column = oGrid.Columns.Add("Check")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
oGrid.SingleSel = false
var_Items = oGrid.Items
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(false)
|
|
544
|
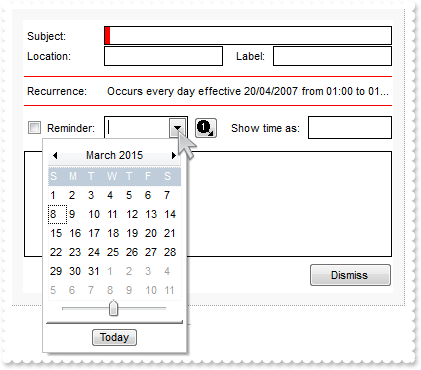
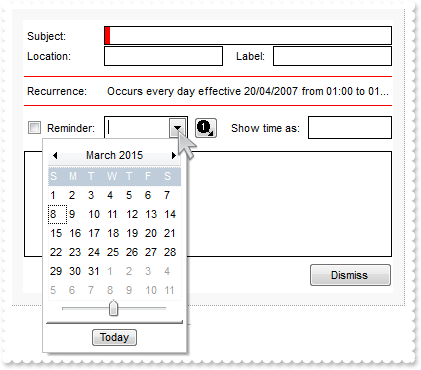
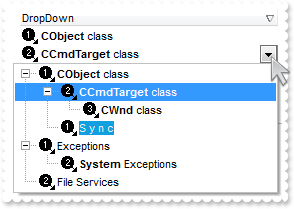
How do I arrange, format or layout the item on multiple levels or lines, as a subform

local h0,oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7,var_Columns,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.DrawGridLines = -2
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = -1
oGrid.MarkSearchColumn = false
oGrid.ScrollBySingleLine = true
oGrid.BackColor = 0xffffff
oGrid.SelBackColor = 0xffffff
oGrid.SelForeColor = 0x80000012
var_Columns = oGrid.Columns
var_Columns.Add("")
var_Column = var_Columns.Add("Column")
var_Column.Visible = false
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Column")
var_Column1.Visible = false
var_Column1.Editor.EditType = 2
var_Column2 = var_Columns.Add("Column")
var_Column2.Visible = false
var_Column2.Editor.EditType = 2
var_Column3 = var_Columns.Add("Column")
var_Column3.Visible = false
var_Editor = var_Column3.Editor
var_Editor.EditType = 19
// var_Editor.Option(17) = 1
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(17) = 1]
endwith
var_Column4 = var_Columns.Add("Column")
var_Column4.Visible = false
var_Column4.Editor.EditType = 7
// var_Columns.Add("Column").Visible = false
var_Column5 = var_Columns.Add("Column")
with (oGrid)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Visible = False]
endwith
var_Column5 = var_Columns.Add("Column")
var_Column5.Visible = false
var_Column5.Editor.EditType = 2
var_Column6 = var_Columns.Add("Column")
var_Column6.Visible = false
// var_Column6.Def(16) = 0
with (oGrid)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Def(16) = 0]
endwith
var_Editor = var_Column6.Editor
var_Editor.EditType = 5
var_Editor.ButtonWidth = 17
// var_Editor.Option(23) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(23) = 0]
endwith
// var_Editor.Option(25) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(25) = 0]
endwith
// var_Editor.Option(24) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(24) = 0]
endwith
// var_Editor.Option(20) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(20) = 0]
endwith
// var_Editor.Option(3) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(3) = 0]
endwith
// var_Editor.Option(2) = -1
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(2) = -1]
endwith
// var_Editor.Option(27) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(27) = 0]
endwith
// var_Editor.Option(26) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(26) = 0]
endwith
// var_Editor.Option(21) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(21) = 0]
endwith
// var_Editor.Option(22) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(22) = 0]
endwith
var_Column6.Visible = false
// var_Columns.Add("Column").Visible = false
var_Column7 = var_Columns.Add("Column")
with (oGrid)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Visible = False]
endwith
var_Items = oGrid.Items
h0 = var_Items.AddItem("")
// var_Items.CellValue(h0,9) = "Dismiss"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,9) = "Dismiss"]
endwith
// var_Items.CellFormatLevel(h0,0) = "12;" + ["] + " " + ["] + "[b=0][bg=RGB(248,248,248)]/(" + ["] + " " + ["] + "[b=0][bg=RGB(248,248,248)]:12,(1;" + ["] + " " + ["] + "[b=0]/(" + ["] + " " + ["] + "[b=0]:1,(25;(5;" + ["] + " " + ["] + "[b=0]/((" + ["] + "Subject:" + ["] + "[b=0]:80,(1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]/(" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1,(" + ["] + " " + ["] + "[b=0][bg=RGB(255,0,0)]:5,1[b=0])," + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1)/1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]))/1;" + ["] + " " + ["] + "[b=0]))/20;(" + ["] + "Location:" + ["] + "[b=0]:80,(1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]/(" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1,2[b=0]," + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1)/1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]),(" ;
+"(" + ["] + " " + ["] + "[b=0]:10," + ["] + "Label:" + ["] + "[b=0])):50,(1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]/(" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1,3[b=0]," + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1)/1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]))/50;(10;" + ["] + " " + ["] + "[b=0]/(1;" + ["] + " " + ["] + "[b=0][bg=RGB(255,0,0)]/(" + ["] + "Recurrence:" + ["] + "[b=0]:80," + ["] + "Occurs every day effective 20/04/2007 from 01:00 to 01:01." + ["] + "[b=0])/1;" + ["] + " " + ["] + "[b=0][bg=RGB(255,0,0)])/10;" + ["] + " " + ["] + "[b=0])/23;(4[b=0]:20," + ["] + "Reminder:" + ["] + "[b=0]:60,(1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]/(" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1,5[b=0]," + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1)/1" &
+";" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]),((" + ["] + " " + ["] + "[b=0]:5,6[b=0])):30,((" + ["] + " " + ["] + "[b=0]:10," + ["] + "Show time as:" + ["] + "[b=0])):90,(1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]/(" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1,7[b=0]," + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1)/1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]))/(12;" + ["] + " " + ["] + "[b=0]/(1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]/(" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1,8[b=0]," + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]:1)/1;" + ["] + " " + ["] + "[b=0][bg=RGB(0,0,0)]))/35;(5;" + ["] + " " + ["] + "[b=0]/(" + ["] + " " + ["] + "[b=0]," + ["] + " " + ["] + "[b=0],((" + ["] + " " + ["] + "[b=0]:40,9[b=0])))/5;" + ["] + " " + ["] + "[b=0])),"" &
+" + ["] + " " + ["] + "[b=0]:1)/1;" + ["] + " " + ["] + "[b=0])," + ["] + " " + ["] + "[b=0][bg=RGB(248,248,248)]:12)/12;" + ["] + " " + ["] + "[b=0][bg=RGB(248,248,248)]"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellFormatLevel(h0,0) = "12;"" ""[b=0][bg=RGB(248,248,248)]/("" ""[b=0][bg=RGB(248,248,248)]:12,(1;"" ""[b=0]/("" ""[b=0]:1,(25;(5;"" ""[b=0]/((""Subject:""[b=0]:80,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,("" ""[b=0][bg=RGB(255,0,0)]:5,1[b=0]),"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/1;"" ""[b=0]))/20;(""Location:""[b=0]:80,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,2[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]),(("" ""[b=0]:10,""Label:""[b=0])):50,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,3[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/50;(10;"" ""[b=0]/(1;"" ""[b=0][bg=RGB(255,0,0)]/(""Recurrence:""[b=0]:80,""Occurs every day effective 20/04/2007 from 01:00 to 01:01.""[b=0])/1;"" ""[b=0][bg=RGB(255,0,0)])/10;"" ""[b=0])/23;(4[b=0]:20,""Reminder:""[b=0]:60,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,5[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]),(("" ""[b=0]:5,6[b=0])):30,(("" ""[b=0]:10,""Show time as:""[b=0])):90,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,7[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/(12;"" ""[b=0]/(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,8[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/35;(5;"" ""[b=0]/("" ""[b=0],"" ""[b=0],(("" ""[b=0]:40,9[b=0])))/5;"" ""[b=0])),"" ""[b=0]:1)/1;"" ""[b=0]),"" ""[b=0][bg=RGB(248,248,248)]:12)/12;"" ""[b=0][bg=RGB(248,248,248)]"]
endwith
// var_Items.CellHasCheckBox(h0,4) = true
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellHasCheckBox(h0,4) = -1]
endwith
// var_Items.CellHasButton(h0,9) = true
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellHasButton(h0,9) = -1]
endwith
// var_Items.CellHAlignment(h0,9) = 1
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellHAlignment(h0,9) = 1]
endwith
// var_Items.CellVAlignment(h0,8) = 0
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellVAlignment(h0,8) = 0]
endwith
// var_Items.CellForeColor(h0,8) = 0x0
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellForeColor(h0,8) = 0]
endwith
// var_Items.CellHasButton(h0,6) = true
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellHasButton(h0,6) = True]
endwith
// var_Items.CellValue(h0,6) = "<img>1</img>"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,6) = "<img>1</img>"]
endwith
// var_Items.CellValueFormat(h0,6) = 1
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValueFormat(h0,6) = 1]
endwith
// var_Items.CellHAlignment(h0,6) = 1
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellHAlignment(h0,6) = 1]
endwith
// var_Items.ItemHeight(h0) = 296
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.ItemHeight(h0) = 296]
endwith
|
|
543
|
How do I arrange, format or layout the item on multiple levels or lines

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.MarkSearchColumn = false
oGrid.DefaultItemHeight = 34
// oGrid.Columns.Add(Str(1)).Visible = false
var_Column = oGrid.Columns.Add(Str(1))
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// oGrid.Columns.Add(Str(2)).Visible = false
var_Column1 = oGrid.Columns.Add(Str(2))
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
// oGrid.Columns.Add(Str(3)).Visible = false
var_Column2 = oGrid.Columns.Add(Str(3))
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
// oGrid.Columns.Add(Str(4)).Visible = false
var_Column3 = oGrid.Columns.Add(Str(4))
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Visible = False]
endwith
// oGrid.Columns.Add(Str(5)).Visible = false
var_Column4 = oGrid.Columns.Add(Str(5))
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Visible = False]
endwith
oGrid.Columns.Add("General")
var_Items = oGrid.Items
var_Items.DefaultItem = var_Items.AddItem(0)
// var_Items.CellValue(0,1) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,1) = 1]
endwith
// var_Items.CellValue(0,2) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,2) = 2]
endwith
// var_Items.CellValue(0,3) = 3
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,3) = 3]
endwith
// var_Items.CellValue(0,4) = 4
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,4) = 4]
endwith
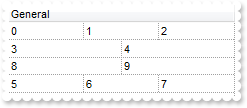
// var_Items.CellFormatLevel(var_Items.DefaultItem,5) = "0,1,2/3,4"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellFormatLevel(DefaultItem,5) = "0,1,2/3,4"]
endwith
var_Items.DefaultItem = var_Items.AddItem(5)
// var_Items.CellValue(0,1) = 6
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,1) = 6]
endwith
// var_Items.CellValue(0,2) = 7
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,2) = 7]
endwith
// var_Items.CellValue(0,3) = 8
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,3) = 8]
endwith
// var_Items.CellValue(0,4) = 9
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,4) = 9]
endwith
// var_Items.CellFormatLevel(var_Items.DefaultItem,5) = "3,4/0,1,2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellFormatLevel(DefaultItem,5) = "3,4/0,1,2"]
endwith
|
|
542
|
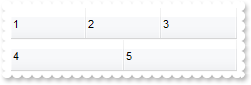
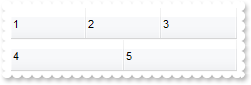
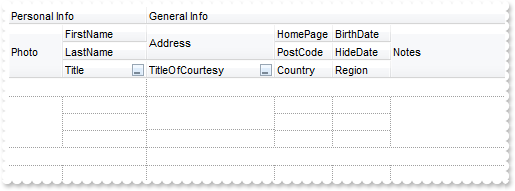
How do I arrange, format or layout the column's header on multiple levels or lines

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add(Str(1)).Visible = false
var_Column = oGrid.Columns.Add(Str(1))
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// oGrid.Columns.Add(Str(2)).Visible = false
var_Column1 = oGrid.Columns.Add(Str(2))
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
// oGrid.Columns.Add(Str(3)).Visible = false
var_Column2 = oGrid.Columns.Add(Str(3))
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
// oGrid.Columns.Add(Str(4)).Visible = false
var_Column3 = oGrid.Columns.Add(Str(4))
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Visible = False]
endwith
// oGrid.Columns.Add(Str(5)).Visible = false
var_Column4 = oGrid.Columns.Add(Str(5))
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Visible = False]
endwith
oGrid.HeaderHeight = 32
// oGrid.Columns.Add("General").FormatLevel = "0,1,2/3,4"
var_Column5 = oGrid.Columns.Add("General")
with (oGrid)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.FormatLevel = "0,1,2/3,4"]
endwith
|
|
541
|
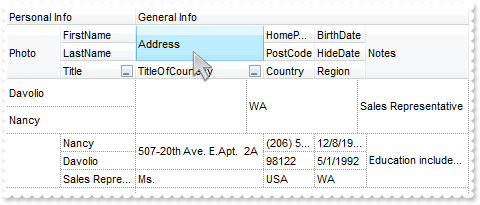
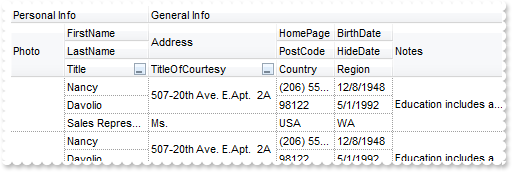
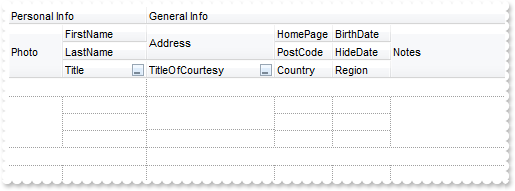
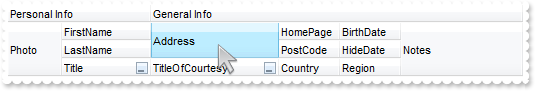
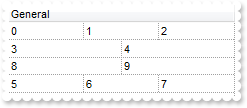
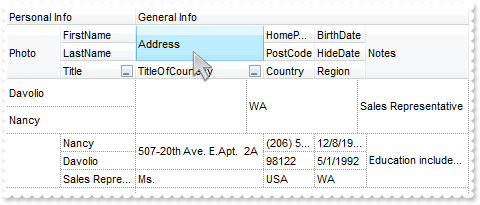
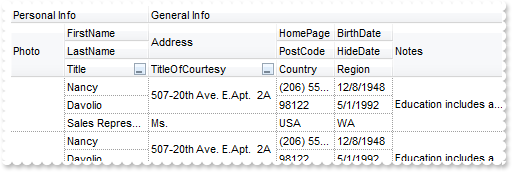
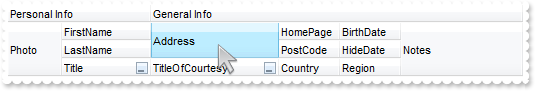
How do I arrange, format or layout the item on multiple levels or lines

local h0,oGrid,var_Column,var_Column1,var_Column10,var_Column11,var_Column12,var_Column13,var_Column14,var_Column15,var_Column16,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7,var_Column8,var_Column9,var_Editor,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 53
// oGrid.Columns.Add("EmployeeID").Visible = false
var_Column = oGrid.Columns.Add("EmployeeID")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// oGrid.Columns.Add("LastName").Visible = false
var_Column1 = oGrid.Columns.Add("LastName")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
// oGrid.Columns.Add("FirstName").Visible = false
var_Column2 = oGrid.Columns.Add("FirstName")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
// oGrid.Columns.Add("Handler").Visible = false
var_Column3 = oGrid.Columns.Add("Handler")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Visible = False]
endwith
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = false
var_Column.DisplayFilterButton = true
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = false
var_Column1.DisplayFilterButton = true
// oGrid.Columns.Add("BirthDate").Visible = false
var_Column4 = oGrid.Columns.Add("BirthDate")
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Visible = False]
endwith
// oGrid.Columns.Add("HideDate").Visible = false
var_Column5 = oGrid.Columns.Add("HideDate")
with (oGrid)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Visible = False]
endwith
// oGrid.Columns.Add("Address").Visible = false
var_Column6 = oGrid.Columns.Add("Address")
with (oGrid)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Visible = False]
endwith
// oGrid.Columns.Add("City").Visible = false
var_Column7 = oGrid.Columns.Add("City")
with (oGrid)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Visible = False]
endwith
// oGrid.Columns.Add("Region").Visible = false
var_Column8 = oGrid.Columns.Add("Region")
with (oGrid)
TemplateDef = [dim var_Column8]
TemplateDef = var_Column8
Template = [var_Column8.Visible = False]
endwith
// oGrid.Columns.Add("PostCode").Visible = false
var_Column9 = oGrid.Columns.Add("PostCode")
with (oGrid)
TemplateDef = [dim var_Column9]
TemplateDef = var_Column9
Template = [var_Column9.Visible = False]
endwith
// oGrid.Columns.Add("Country").Visible = false
var_Column10 = oGrid.Columns.Add("Country")
with (oGrid)
TemplateDef = [dim var_Column10]
TemplateDef = var_Column10
Template = [var_Column10.Visible = False]
endwith
// oGrid.Columns.Add("HomePage").Visible = false
var_Column11 = oGrid.Columns.Add("HomePage")
with (oGrid)
TemplateDef = [dim var_Column11]
TemplateDef = var_Column11
Template = [var_Column11.Visible = False]
endwith
// oGrid.Columns.Add("Extension").Visible = false
var_Column12 = oGrid.Columns.Add("Extension")
with (oGrid)
TemplateDef = [dim var_Column12]
TemplateDef = var_Column12
Template = [var_Column12.Visible = False]
endwith
var_Column2 = oGrid.Columns.Add("Photo")
var_Column2.Visible = false
var_Editor = var_Column2.Editor
var_Editor.DropDownVisible = false
var_Editor.EditType = 11
// var_Editor.Option(52) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(52) = 0]
endwith
// oGrid.Columns.Add("Notes").Visible = false
var_Column13 = oGrid.Columns.Add("Notes")
with (oGrid)
TemplateDef = [dim var_Column13]
TemplateDef = var_Column13
Template = [var_Column13.Visible = False]
endwith
// oGrid.Columns.Add("ReportsTo").Visible = false
var_Column14 = oGrid.Columns.Add("ReportsTo")
with (oGrid)
TemplateDef = [dim var_Column14]
TemplateDef = var_Column14
Template = [var_Column14.Visible = False]
endwith
var_Column15 = oGrid.Columns.Add("Personal Info")
// var_Column15.Def(32) = "15:54,(2/1/4)"
with (oGrid)
TemplateDef = [dim var_Column15]
TemplateDef = var_Column15
Template = [var_Column15.Def(32) = "15:54,(2/1/4)"]
endwith
var_Column15.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column15.Width = 196
var_Column16 = oGrid.Columns.Add("General Info")
// var_Column16.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"
with (oGrid)
TemplateDef = [dim var_Column16]
TemplateDef = var_Column16
Template = [var_Column16.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"]
endwith
var_Column16.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column16.Width = 512
var_Items = oGrid.Items
h0 = var_Items.AddItem(1)
// var_Items.CellValue(h0,1) = "Davolio"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Davolio"]
endwith
// var_Items.CellValue(h0,2) = "Nancy"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Nancy"]
endwith
// var_Items.CellValue(h0,3) = 0
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,3) = 0]
endwith
// var_Items.CellValue(h0,4) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,4) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,5) = "Ms."
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,5) = "Ms."]
endwith
// var_Items.CellValue(h0,6) = "12/8/1948"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,6) = "12/8/1948"]
endwith
// var_Items.CellValue(h0,7) = "5/1/1992"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,7) = "5/1/1992"]
endwith
// var_Items.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"]
endwith
// var_Items.CellValue(h0,9) = "Seattle"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,9) = "Seattle"]
endwith
// var_Items.CellValue(h0,10) = "WA"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,10) = "WA"]
endwith
// var_Items.CellValue(h0,11) = "98122"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,11) = "98122"]
endwith
// var_Items.CellValue(h0,12) = "USA"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,12) = "USA"]
endwith
// var_Items.CellValue(h0,13) = "(206) 555-9857"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,13) = "(206) 555-9857"]
endwith
// var_Items.CellValue(h0,14) = "5467"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,14) = "5467"]
endwith
// var_Items.CellValue(h0,15) = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,15) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")]
endwith
// var_Items.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed " + ["] + "The Art of the Cold Call." + ["] + " Nancy is a member of ToastmastersInternational."
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed ""The Art of the Cold Call."" Nancy is a member of ToastmastersInternational."]
endwith
// var_Items.CellValue(h0,17) = 2
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,17) = 2]
endwith
oGrid.PutItems(oGrid.GetItems(0))
var_Items1 = oGrid.Items
// var_Items1.CellFormatLevel(var_Items1.FocusItem,"General Info") = "15,10,4"
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellFormatLevel(FocusItem,"General Info") = "15,10,4"]
endwith
// var_Items1.CellFormatLevel(var_Items1.FocusItem,"Personal Info") = "1/2"
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellFormatLevel(FocusItem,"Personal Info") = "1/2"]
endwith
|
|
540
|
How do I arrange, format or layout the data on multiple levels or lines

local h0,oGrid,var_Column,var_Column1,var_Column10,var_Column11,var_Column12,var_Column13,var_Column14,var_Column15,var_Column16,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7,var_Column8,var_Column9,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 53
// oGrid.Columns.Add("EmployeeID").Visible = false
var_Column = oGrid.Columns.Add("EmployeeID")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// oGrid.Columns.Add("LastName").Visible = false
var_Column1 = oGrid.Columns.Add("LastName")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
// oGrid.Columns.Add("FirstName").Visible = false
var_Column2 = oGrid.Columns.Add("FirstName")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
// oGrid.Columns.Add("Handler").Visible = false
var_Column3 = oGrid.Columns.Add("Handler")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Visible = False]
endwith
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = false
var_Column.DisplayFilterButton = true
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = false
var_Column1.DisplayFilterButton = true
// oGrid.Columns.Add("BirthDate").Visible = false
var_Column4 = oGrid.Columns.Add("BirthDate")
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Visible = False]
endwith
// oGrid.Columns.Add("HideDate").Visible = false
var_Column5 = oGrid.Columns.Add("HideDate")
with (oGrid)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Visible = False]
endwith
// oGrid.Columns.Add("Address").Visible = false
var_Column6 = oGrid.Columns.Add("Address")
with (oGrid)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Visible = False]
endwith
// oGrid.Columns.Add("City").Visible = false
var_Column7 = oGrid.Columns.Add("City")
with (oGrid)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Visible = False]
endwith
// oGrid.Columns.Add("Region").Visible = false
var_Column8 = oGrid.Columns.Add("Region")
with (oGrid)
TemplateDef = [dim var_Column8]
TemplateDef = var_Column8
Template = [var_Column8.Visible = False]
endwith
// oGrid.Columns.Add("PostCode").Visible = false
var_Column9 = oGrid.Columns.Add("PostCode")
with (oGrid)
TemplateDef = [dim var_Column9]
TemplateDef = var_Column9
Template = [var_Column9.Visible = False]
endwith
// oGrid.Columns.Add("Country").Visible = false
var_Column10 = oGrid.Columns.Add("Country")
with (oGrid)
TemplateDef = [dim var_Column10]
TemplateDef = var_Column10
Template = [var_Column10.Visible = False]
endwith
// oGrid.Columns.Add("HomePage").Visible = false
var_Column11 = oGrid.Columns.Add("HomePage")
with (oGrid)
TemplateDef = [dim var_Column11]
TemplateDef = var_Column11
Template = [var_Column11.Visible = False]
endwith
// oGrid.Columns.Add("Extension").Visible = false
var_Column12 = oGrid.Columns.Add("Extension")
with (oGrid)
TemplateDef = [dim var_Column12]
TemplateDef = var_Column12
Template = [var_Column12.Visible = False]
endwith
var_Column2 = oGrid.Columns.Add("Photo")
var_Column2.Visible = false
var_Editor = var_Column2.Editor
var_Editor.DropDownVisible = false
var_Editor.EditType = 11
// var_Editor.Option(52) = 0
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(52) = 0]
endwith
// oGrid.Columns.Add("Notes").Visible = false
var_Column13 = oGrid.Columns.Add("Notes")
with (oGrid)
TemplateDef = [dim var_Column13]
TemplateDef = var_Column13
Template = [var_Column13.Visible = False]
endwith
// oGrid.Columns.Add("ReportsTo").Visible = false
var_Column14 = oGrid.Columns.Add("ReportsTo")
with (oGrid)
TemplateDef = [dim var_Column14]
TemplateDef = var_Column14
Template = [var_Column14.Visible = False]
endwith
var_Column15 = oGrid.Columns.Add("Personal Info")
// var_Column15.Def(32) = "15:54,(2/1/4)"
with (oGrid)
TemplateDef = [dim var_Column15]
TemplateDef = var_Column15
Template = [var_Column15.Def(32) = "15:54,(2/1/4)"]
endwith
var_Column15.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column15.Width = 196
var_Column16 = oGrid.Columns.Add("General Info")
// var_Column16.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"
with (oGrid)
TemplateDef = [dim var_Column16]
TemplateDef = var_Column16
Template = [var_Column16.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"]
endwith
var_Column16.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column16.Width = 512
var_Items = oGrid.Items
h0 = var_Items.AddItem(1)
// var_Items.CellValue(h0,1) = "Davolio"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Davolio"]
endwith
// var_Items.CellValue(h0,2) = "Nancy"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Nancy"]
endwith
// var_Items.CellValue(h0,3) = 0
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,3) = 0]
endwith
// var_Items.CellValue(h0,4) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,4) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,5) = "Ms."
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,5) = "Ms."]
endwith
// var_Items.CellValue(h0,6) = "12/8/1948"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,6) = "12/8/1948"]
endwith
// var_Items.CellValue(h0,7) = "5/1/1992"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,7) = "5/1/1992"]
endwith
// var_Items.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"]
endwith
// var_Items.CellValue(h0,9) = "Seattle"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,9) = "Seattle"]
endwith
// var_Items.CellValue(h0,10) = "WA"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,10) = "WA"]
endwith
// var_Items.CellValue(h0,11) = "98122"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,11) = "98122"]
endwith
// var_Items.CellValue(h0,12) = "USA"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,12) = "USA"]
endwith
// var_Items.CellValue(h0,13) = "(206) 555-9857"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,13) = "(206) 555-9857"]
endwith
// var_Items.CellValue(h0,14) = "5467"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,14) = "5467"]
endwith
// var_Items.CellValue(h0,15) = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,15) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")]
endwith
// var_Items.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed " + ["] + "The Art of the Cold Call." + ["] + " Nancy is a member of ToastmastersInternational."
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed ""The Art of the Cold Call."" Nancy is a member of ToastmastersInternational."]
endwith
// var_Items.CellValue(h0,17) = 2
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,17) = 2]
endwith
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
|
|
539
|
How do I arrange, format or layout the column's data on multiple levels or lines

local oGrid,var_Column,var_Column1,var_Column10,var_Column11,var_Column12,var_Column13,var_Column14,var_Column15,var_Column16,var_Column17,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7,var_Column8,var_Column9
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 68
// oGrid.Columns.Add("EmployeeID").Visible = false
var_Column = oGrid.Columns.Add("EmployeeID")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// oGrid.Columns.Add("LastName").Visible = false
var_Column1 = oGrid.Columns.Add("LastName")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
// oGrid.Columns.Add("FirstName").Visible = false
var_Column2 = oGrid.Columns.Add("FirstName")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
// oGrid.Columns.Add("Handler").Visible = false
var_Column3 = oGrid.Columns.Add("Handler")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Visible = False]
endwith
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = false
var_Column.DisplayFilterButton = true
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = false
var_Column1.DisplayFilterButton = true
// oGrid.Columns.Add("BirthDate").Visible = false
var_Column4 = oGrid.Columns.Add("BirthDate")
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Visible = False]
endwith
// oGrid.Columns.Add("HideDate").Visible = false
var_Column5 = oGrid.Columns.Add("HideDate")
with (oGrid)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Visible = False]
endwith
// oGrid.Columns.Add("Address").Visible = false
var_Column6 = oGrid.Columns.Add("Address")
with (oGrid)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Visible = False]
endwith
// oGrid.Columns.Add("City").Visible = false
var_Column7 = oGrid.Columns.Add("City")
with (oGrid)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Visible = False]
endwith
// oGrid.Columns.Add("Region").Visible = false
var_Column8 = oGrid.Columns.Add("Region")
with (oGrid)
TemplateDef = [dim var_Column8]
TemplateDef = var_Column8
Template = [var_Column8.Visible = False]
endwith
// oGrid.Columns.Add("PostCode").Visible = false
var_Column9 = oGrid.Columns.Add("PostCode")
with (oGrid)
TemplateDef = [dim var_Column9]
TemplateDef = var_Column9
Template = [var_Column9.Visible = False]
endwith
// oGrid.Columns.Add("Country").Visible = false
var_Column10 = oGrid.Columns.Add("Country")
with (oGrid)
TemplateDef = [dim var_Column10]
TemplateDef = var_Column10
Template = [var_Column10.Visible = False]
endwith
// oGrid.Columns.Add("HomePage").Visible = false
var_Column11 = oGrid.Columns.Add("HomePage")
with (oGrid)
TemplateDef = [dim var_Column11]
TemplateDef = var_Column11
Template = [var_Column11.Visible = False]
endwith
// oGrid.Columns.Add("Extension").Visible = false
var_Column12 = oGrid.Columns.Add("Extension")
with (oGrid)
TemplateDef = [dim var_Column12]
TemplateDef = var_Column12
Template = [var_Column12.Visible = False]
endwith
// oGrid.Columns.Add("Photo").Visible = false
var_Column13 = oGrid.Columns.Add("Photo")
with (oGrid)
TemplateDef = [dim var_Column13]
TemplateDef = var_Column13
Template = [var_Column13.Visible = False]
endwith
// oGrid.Columns.Add("Notes").Visible = false
var_Column14 = oGrid.Columns.Add("Notes")
with (oGrid)
TemplateDef = [dim var_Column14]
TemplateDef = var_Column14
Template = [var_Column14.Visible = False]
endwith
// oGrid.Columns.Add("ReportsTo").Visible = false
var_Column15 = oGrid.Columns.Add("ReportsTo")
with (oGrid)
TemplateDef = [dim var_Column15]
TemplateDef = var_Column15
Template = [var_Column15.Visible = False]
endwith
var_Column16 = oGrid.Columns.Add("Personal Info")
// var_Column16.Def(32) = "18;18/(15:54,(2/1/4))"
with (oGrid)
TemplateDef = [dim var_Column16]
TemplateDef = var_Column16
Template = [var_Column16.Def(32) = "18;18/(15:54,(2/1/4))"]
endwith
var_Column16.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column16.Width = 196
var_Column17 = oGrid.Columns.Add("General Info")
// var_Column17.Def(32) = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
with (oGrid)
TemplateDef = [dim var_Column17]
TemplateDef = var_Column17
Template = [var_Column17.Def(32) = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"]
endwith
var_Column17.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column17.Width = 512
oGrid.Items.AddItem("")
oGrid.Items.AddItem("")
oGrid.Items.AddItem("")
oGrid.Items.AddItem("")
|
|
538
|
How do I arrange, format or layout the column's header on multiple levels or lines

local oGrid,var_Column,var_Column1,var_Column10,var_Column11,var_Column12,var_Column13,var_Column14,var_Column15,var_Column16,var_Column17,var_Column18,var_Column19,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7,var_Column8,var_Column9
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("EmployeeID").Visible = false
var_Column = oGrid.Columns.Add("EmployeeID")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// oGrid.Columns.Add("LastName").Visible = false
var_Column1 = oGrid.Columns.Add("LastName")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
// oGrid.Columns.Add("FirstName").Visible = false
var_Column2 = oGrid.Columns.Add("FirstName")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
// oGrid.Columns.Add("Handler").Visible = false
var_Column3 = oGrid.Columns.Add("Handler")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Visible = False]
endwith
var_Column4 = oGrid.Columns.Add("Title")
var_Column4.Visible = false
var_Column4.DisplayFilterButton = true
var_Column5 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column5.Visible = false
var_Column5.DisplayFilterButton = true
// oGrid.Columns.Add("BirthDate").Visible = false
var_Column6 = oGrid.Columns.Add("BirthDate")
with (oGrid)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Visible = False]
endwith
// oGrid.Columns.Add("HideDate").Visible = false
var_Column7 = oGrid.Columns.Add("HideDate")
with (oGrid)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Visible = False]
endwith
// oGrid.Columns.Add("Address").Visible = false
var_Column8 = oGrid.Columns.Add("Address")
with (oGrid)
TemplateDef = [dim var_Column8]
TemplateDef = var_Column8
Template = [var_Column8.Visible = False]
endwith
// oGrid.Columns.Add("City").Visible = false
var_Column9 = oGrid.Columns.Add("City")
with (oGrid)
TemplateDef = [dim var_Column9]
TemplateDef = var_Column9
Template = [var_Column9.Visible = False]
endwith
// oGrid.Columns.Add("Region").Visible = false
var_Column10 = oGrid.Columns.Add("Region")
with (oGrid)
TemplateDef = [dim var_Column10]
TemplateDef = var_Column10
Template = [var_Column10.Visible = False]
endwith
// oGrid.Columns.Add("PostCode").Visible = false
var_Column11 = oGrid.Columns.Add("PostCode")
with (oGrid)
TemplateDef = [dim var_Column11]
TemplateDef = var_Column11
Template = [var_Column11.Visible = False]
endwith
// oGrid.Columns.Add("Country").Visible = false
var_Column12 = oGrid.Columns.Add("Country")
with (oGrid)
TemplateDef = [dim var_Column12]
TemplateDef = var_Column12
Template = [var_Column12.Visible = False]
endwith
// oGrid.Columns.Add("HomePage").Visible = false
var_Column13 = oGrid.Columns.Add("HomePage")
with (oGrid)
TemplateDef = [dim var_Column13]
TemplateDef = var_Column13
Template = [var_Column13.Visible = False]
endwith
// oGrid.Columns.Add("Extension").Visible = false
var_Column14 = oGrid.Columns.Add("Extension")
with (oGrid)
TemplateDef = [dim var_Column14]
TemplateDef = var_Column14
Template = [var_Column14.Visible = False]
endwith
// oGrid.Columns.Add("Photo").Visible = false
var_Column15 = oGrid.Columns.Add("Photo")
with (oGrid)
TemplateDef = [dim var_Column15]
TemplateDef = var_Column15
Template = [var_Column15.Visible = False]
endwith
// oGrid.Columns.Add("Notes").Visible = false
var_Column16 = oGrid.Columns.Add("Notes")
with (oGrid)
TemplateDef = [dim var_Column16]
TemplateDef = var_Column16
Template = [var_Column16.Visible = False]
endwith
// oGrid.Columns.Add("ReportsTo").Visible = false
var_Column17 = oGrid.Columns.Add("ReportsTo")
with (oGrid)
TemplateDef = [dim var_Column17]
TemplateDef = var_Column17
Template = [var_Column17.Visible = False]
endwith
var_Column18 = oGrid.Columns.Add("Personal Info")
var_Column18.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column18.Width = 196
var_Column19 = oGrid.Columns.Add("General Info")
var_Column19.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column19.Width = 512
|
|
537
|
How can I select a cells like in excel

local oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.SingleSel = false
oGrid.FullRowSelect = 1
// oGrid.Columns.Add("Column1").Selected = true
var_Column = oGrid.Columns.Add("Column1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Selected = True]
endwith
oGrid.Columns.Add("Column2")
// oGrid.Columns.Add("Column3").Selected = true
var_Column1 = oGrid.Columns.Add("Column3")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Selected = True]
endwith
var_Items = oGrid.Items
var_Items.DefaultItem = var_Items.AddItem(0)
// var_Items.CellValue(0,1) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,1) = 1]
endwith
// var_Items.CellValue(0,2) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,2) = 2]
endwith
var_Items.DefaultItem = var_Items.AddItem(3)
// var_Items.CellValue(0,1) = 4
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,1) = 4]
endwith
// var_Items.CellValue(0,2) = 5
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,2) = 5]
endwith
var_Items.DefaultItem = var_Items.AddItem(6)
// var_Items.CellValue(0,1) = 7
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,1) = 7]
endwith
// var_Items.CellValue(0,2) = 8
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,2) = 8]
endwith
|
|
536
|
How can I select a multiple column

local oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.SingleSel = false
oGrid.FullRowSelect = 1
// oGrid.Columns.Add("Column1").Selected = true
var_Column = oGrid.Columns.Add("Column1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Selected = True]
endwith
oGrid.Columns.Add("Column2")
// oGrid.Columns.Add("Column3").Selected = true
var_Column1 = oGrid.Columns.Add("Column3")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Selected = True]
endwith
var_Items = oGrid.Items
var_Items.DefaultItem = var_Items.AddItem(0)
// var_Items.CellValue(0,1) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,1) = 1]
endwith
// var_Items.CellValue(0,2) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,2) = 2]
endwith
var_Items.DefaultItem = var_Items.AddItem(3)
// var_Items.CellValue(0,1) = 4
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,1) = 4]
endwith
// var_Items.CellValue(0,2) = 5
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,2) = 5]
endwith
var_Items.DefaultItem = var_Items.AddItem(6)
// var_Items.CellValue(0,1) = 7
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,1) = 7]
endwith
// var_Items.CellValue(0,2) = 8
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(0,2) = 8]
endwith
oGrid.Items.SelectAll()
|
|
535
|
How can I select a column

local oGrid,var_Column,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.SingleSel = false
oGrid.FullRowSelect = 1
// oGrid.Columns.Add("Column1").Selected = true
var_Column = oGrid.Columns.Add("Column1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Selected = True]
endwith
oGrid.Columns.Add("Column2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("One"),1) = "One"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("One"),1) = "One"]
endwith
var_Items1 = oGrid.Items
// var_Items1.CellValue(var_Items1.AddItem("Two"),1) = "Two"
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem("Two"),1) = "Two"]
endwith
oGrid.Items.SelectAll()
|
|
534
|
How can I collapse all cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 64] // oGrid.ViewModeOption(1,3) = 64
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Expanded"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Expanded"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
var_Items.CollapseAllCards()
|
|
533
|
How can I expand all cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 64] // oGrid.ViewModeOption(1,3) = 64
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Expanded"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Expanded"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
var_Items.ExpandAllCards()
|
|
532
|
How can I expand or collapse a card

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 64] // oGrid.ViewModeOption(1,3) = 64
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Expanded"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Expanded"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
531
|
How can I format or arrange the data being displayed in the card

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.HasButtons = 0
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,5) = "(""Title:"",0),1"] // oGrid.ViewModeOption(1,5) = "(" + ["] + "Title:" + ["] + ",0),1"
oGrid.Template = [ViewModeOption(1,4) = ""] // oGrid.ViewModeOption(1,4) = ""
oGrid.Template = [ViewModeOption(1,2) = 164] // oGrid.ViewModeOption(1,2) = 164
oGrid.Template = [ViewModeOption(1,3) = 18] // oGrid.ViewModeOption(1,3) = 18
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
530
|
How can I format or arrange the data being displayed in the card

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "(""ABC"",2)/(0,3,""DEFGH"")/1/0/1/0/1/1,0[bg=RGB(230,230,230)][fg=RGB(255,0,0)"] // oGrid.ViewModeOption(1,4) = "(" + ["] + "ABC" + ["] + ",2)/(0,3," + ["] + "DEFGH" + ["] + ")/1/0/1/0/1/1,0[bg=RGB(230,230,230)][fg=RGB(255,0,0)"
oGrid.Template = [ViewModeOption(1,5) = ""] // oGrid.ViewModeOption(1,5) = ""
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
529
|
How can I hide the tilte for the cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "0/1/0/1/0/1/0/1,0"] // oGrid.ViewModeOption(1,4) = "0/1/0/1/0/1/0/1,0"
oGrid.Template = [ViewModeOption(1,5) = ""] // oGrid.ViewModeOption(1,5) = ""
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
528
|
How can I display resizing lines between cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,14) = True] // oGrid.ViewModeOption(1,14) = true
oGrid.Template = [ViewModeOption(1,15) = True] // oGrid.ViewModeOption(1,15) = true
oGrid.Template = [ViewModeOption(1,9) = 8] // oGrid.ViewModeOption(1,9) = 8
oGrid.Template = [ViewModeOption(1,10) = 8] // oGrid.ViewModeOption(1,10) = 8
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
527
|
How can edit the text in the card

local oGrid,var_Editor,var_Editor1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 64] // oGrid.ViewModeOption(1,3) = 64
// oGrid.Columns.Add("Column 1").Editor.EditType = 1
var_Editor = oGrid.Columns.Add("Column 1").Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 1]
endwith
// oGrid.Columns.Add("Column 2").Editor.EditType = 1
var_Editor1 = oGrid.Columns.Add("Column 2").Editor
with (oGrid)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.EditType = 1]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
526
|
How can I change the height of the card

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 64] // oGrid.ViewModeOption(1,3) = 64
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
525
|
How can I display the cards from top to bottom

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,11) = False] // oGrid.ViewModeOption(1,11) = false
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
524
|
How do I change the background color for a specified card

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
// var_Items.ItemForeColor(var_Items.FocusItem) = 0xff
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemForeColor(FocusItem) = 255]
endwith
|
|
523
|
How do I change the visual aspect for a specified card

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
// var_Items.ItemBackColor(var_Items.FocusItem) = 0x1000000
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(FocusItem) = 16777216]
endwith
|
|
522
|
How do I change the background color for a specified card

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
// var_Items.ItemBackColor(var_Items.FocusItem) = 0xff
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(FocusItem) = 255]
endwith
|
|
521
|
Is there any way to specify the foreground color for the title of the cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,7) = 255] // oGrid.ViewModeOption(1,7) = 255
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
520
|
Is there any way to specify the foreground color for all cards, including its title

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ForeColor = 0xff
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
519
|
How can I change the visual appearance for all cards, including the title

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,8) = 16777216] // oGrid.ViewModeOption(1,8) = 16777216
oGrid.Template = [ViewModeOption(1,6) = 33554432] // oGrid.ViewModeOption(1,6) = 33554432
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
518
|
Is there any way to specify the background color for all cards, including its title

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,8) = 255] // oGrid.ViewModeOption(1,8) = 255
oGrid.Template = [ViewModeOption(1,6) = 128] // oGrid.ViewModeOption(1,6) = 128
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
517
|
Is there any way to specify the background color for all cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,8) = 255] // oGrid.ViewModeOption(1,8) = 255
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
516
|
How can I specify the distance between cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,9) = 16] // oGrid.ViewModeOption(1,9) = 16
oGrid.Template = [ViewModeOption(1,10) = 16] // oGrid.ViewModeOption(1,10) = 16
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
515
|
How can I resize the cards at runtime

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,14) = True] // oGrid.ViewModeOption(1,14) = true
oGrid.Template = [ViewModeOption(1,15) = True] // oGrid.ViewModeOption(1,15) = true
oGrid.Template = [ViewModeOption(1,9) = 8] // oGrid.ViewModeOption(1,9) = 8
oGrid.Template = [ViewModeOption(1,10) = 8] // oGrid.ViewModeOption(1,10) = 8
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
// var_Items.ExpandCard(var_Items.FocusItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandCard(FocusItem) = True]
endwith
|
|
514
|
How can show the grid lines for my cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
|
|
513
|
How can I hide the +/- expanding / collapsing buttons in the cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ExpandOnDblClick = false
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
|
|
512
|
How can I hide the +/- expanding / collapsing buttons in the cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.HasButtons = 0
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
|
|
511
|
Is there any way to to specify the number of cards being displayed from letf to right

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,12) = 3] // oGrid.ViewModeOption(1,12) = 3
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
|
|
510
|
Is there any way to to specify the width of the cards, so they fit the control's client area

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,2) = 0] // oGrid.ViewModeOption(1,2) = 0
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Template = [ViewModeOption(1,12) = 2] // oGrid.ViewModeOption(1,12) = 2
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
|
|
509
|
Is there any way to to specify the width of the cards, so they fit the control's client area

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,2) = 0] // oGrid.ViewModeOption(1,2) = 0
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
|
|
508
|
Is there any way to to specify the width of the cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,2) = 64] // oGrid.ViewModeOption(1,2) = 64
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
|
|
507
|
Is there any way to indent the control's data relative to the borders or the frame of the control

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,0) = 8] // oGrid.ViewModeOption(1,0) = 8
oGrid.Template = [ViewModeOption(1,1) = 8] // oGrid.ViewModeOption(1,1) = 8
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
|
|
506
|
Is there any way to indent the control's data relative to the borders or the frame of the control

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.ViewMode = 0
oGrid.Template = [ViewModeOption(0,0) = 8] // oGrid.ViewModeOption(0,0) = 8
oGrid.Template = [ViewModeOption(0,1) = 8] // oGrid.ViewModeOption(0,1) = 8
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Item 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = "Item 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 2"),1) = "Item 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 2"),1) = "Item 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "Item 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 3"),1) = "Item 1.3"]
endwith
|
|
505
|
How can I display my rows or items as a table

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.ViewMode = 0
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Item 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = "Item 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 2"),1) = "Item 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 2"),1) = "Item 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "Item 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 3"),1) = "Item 1.3"]
endwith
|
|
504
|
How can I display my rows as cards

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DrawGridLines = -1
oGrid.ViewMode = 1
oGrid.Template = [ViewModeOption(1,4) = "1"] // oGrid.ViewModeOption(1,4) = "1"
oGrid.Template = [ViewModeOption(1,3) = 36] // oGrid.ViewModeOption(1,3) = 36
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 1"),1) = "Card 1.1"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 2"),1) = "Card 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Card 3"),1) = "Card 1.3"]
endwith
|
|
503
|
How can I avoid focusing a new cell, when user presses an arrow, page, home or end key, while the editor is opened

local oGrid,var_Editor,var_Editor1,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [DefaultEditorOption(20) = 0] // oGrid.DefaultEditorOption(20) = 0
oGrid.Template = [DefaultEditorOption(21) = 0] // oGrid.DefaultEditorOption(21) = 0
oGrid.Template = [DefaultEditorOption(22) = 0] // oGrid.DefaultEditorOption(22) = 0
oGrid.Template = [DefaultEditorOption(23) = 0] // oGrid.DefaultEditorOption(23) = 0
oGrid.Template = [DefaultEditorOption(24) = 0] // oGrid.DefaultEditorOption(24) = 0
oGrid.Template = [DefaultEditorOption(25) = 0] // oGrid.DefaultEditorOption(25) = 0
oGrid.Template = [DefaultEditorOption(26) = 0] // oGrid.DefaultEditorOption(26) = 0
oGrid.Template = [DefaultEditorOption(27) = 0] // oGrid.DefaultEditorOption(27) = 0
// oGrid.Columns.Add("Edit").Editor.EditType = 1
var_Editor = oGrid.Columns.Add("Edit").Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 1]
endwith
// oGrid.Columns.Add("Edit").Editor.EditType = 1
var_Editor1 = oGrid.Columns.Add("Edit").Editor
with (oGrid)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.EditType = 1]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem(0),1) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = 1]
endwith
var_Items1 = oGrid.Items
// var_Items1.CellValue(var_Items1.AddItem(2),1) = 3
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem(2),1) = 3]
endwith
|
|
502
|
How can I expand predefined items in a drop down list editor as I type

local oGrid,var_Column,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("DropDown")
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Editor = var_Column.Editor
// var_Editor.Option(38) = true
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(38) = True]
endwith
var_Editor.EditType = 3
var_Editor.DropDownAutoWidth = 0
var_Editor.AddItem(1,"<b>CObject</b> class",1)
var_Editor.InsertItem(2,"<b>CCmdTarget</b> class",2,1)
var_Editor.InsertItem(3,"<b>CWnd</b> class",3,2)
var_Editor.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1)
var_Editor.AddItem(4,"Exceptions",1)
var_Editor.InsertItem(7,"<b>System</b> Exceptions",2,4)
var_Editor.AddItem(5,"File Services",2)
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
|
|
501
|
How can I add an extra button to a date picker editor

local oGrid,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.DefaultItemHeight = 20
var_Editor = oGrid.Columns.Add("Date").Editor
var_Editor.EditType = 7
var_Editor.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1")
var_Editor.ButtonWidth = 20
var_Items = oGrid.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
|